Spacing
Fizz uses a scale of spacing values designed to provide consistency to Provi's content. By adhering to a spacing system, we avoid using arbitrary values for things like padding and margin, and create a clear hierarchy between elements on the page.
Ideally, we should avoid applying fixed height/width values to elements and instead let their size be dicated by the combination of the content's line height, margins and padding. This ensures our layouts will adapt to all possible viewport sizes.
Fizz has a number of spacing utilities that help define the space within and between UI components so that we don't have to bake them into the components themselves. For example, Fizz resets the margins on text elements like headings and paragraphs so that you don't need to override the default margins whenever you want to deviate from them. Instead, you can use the spacing utilites to apply spacing to individual text elements or apply them to a parent container to give all the children the same margins.
See Tokens for implementation and usage.
Spacing Scale
The spacing scale is designed to provide enough options for different use cases while still maintaining a clear heirarchy between elements. Sizes are expressed as relative ems (REM) to allow everything to scale the font size of the body (16px = 1rem). We can change the base value and everything else will scale accordingly, maintaining the proper proportions. The token names describe the spacing value in pixels.
- $spacing-2
- .125rem
- $spacing-4
- .25rem
- $spacing-8
- .5rem
- $spacing-12
- .75rem
- $spacing-16
- 1rem
- $spacing-24
- 1.5rem
- $spacing-32
- 2rem
- $spacing-48
- 3rem
- $spacing-64
- 4rem
- $spacing-96
- 6rem
- $spacing-128
- 8rem
Terminology
Terminolgy for spacing is derived from Nathan Curtis' Space in Design Systems.
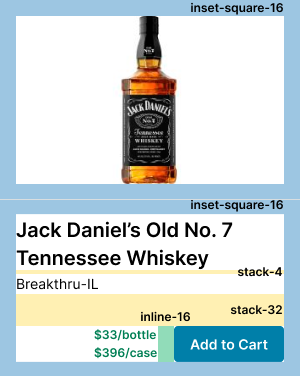
Inset
Inset describes the space within an element and refers to a padding value. There are also several modifiers that describe how the space is distributed.
- Inset Square has equal padding on all four sides.
- Inset Squish has more padding on the sides than on the top and bottom.
- Inset Stretch has more padding on the top and bottom than the sides.
Stack
Stack describes vertical space between the outside of elements and refers to a margin value. To avoid collapsing margins, Fizz only applies margins to the bottom or right of an element.
Inline
Inline describes horizontal space between the outside of elements, again refering to a margin value.


See Nathan's article above for more information.
